服务器部署 Vue 项目,报找不到路由错
2024年6月23日
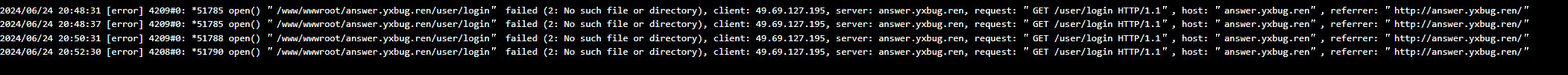
错误截图如下

想解决这个问题,我们需要先了解 Vue 路由中的三种模式,分别是 Hash、History 以及 Abstract。
一、Vue 中的三个路由模式
1. Hash 模式
在 URL 中使用带有 # 符号的哈希值来管理路由,例如:http://xxxx.com/#/path。但这样会显得地址栏不美观。 在 Hash 模式下,当 URL 的哈希值发生变化时,浏览器不会向服务器发送请求,而是通过监听 hashchange 事件来进行路由导航,因此前端能够通过哈希值来恢复应用的状态。
2. History 模式
使用 HTML5 的 History API 来管理路由。这种模式下,URL 不再需要使用哈希值,而是直接使用正常的 URL 地址。例如:http://xxxx.com/path。 在 History 模式下,当 URL 发生变化时,浏览器会向服务器发送请求,服务器需要配置相应的路由规则,以确保在刷新页面或直接访问 URL 时能正确响应路由。
3. Abstract 模式
这种模式主要用于非浏览器环境,比如在服务器端渲染(Server-Side Rendering)时使用。 在 Abstract 模式下,Vue Router 不会对 URL 进行任何处理,而是将路由信息保存在内存中,通过编程方式进行路由导航。
二、错误原因
主要原因是我们在前端中使用的是 History 模式的路由,在这个模式下,浏览器会直接请求例如 /path 的路径,而不是请求包含哈希的 URL。而服务器端是不认识这样的 URL 的,服务器需要正确配置来支持这种模式,即对于所有的前端路由请求,都应返回入口文件(通常是 index.html)。
三、解决办法
用 宝塔 Linux 面板做演示
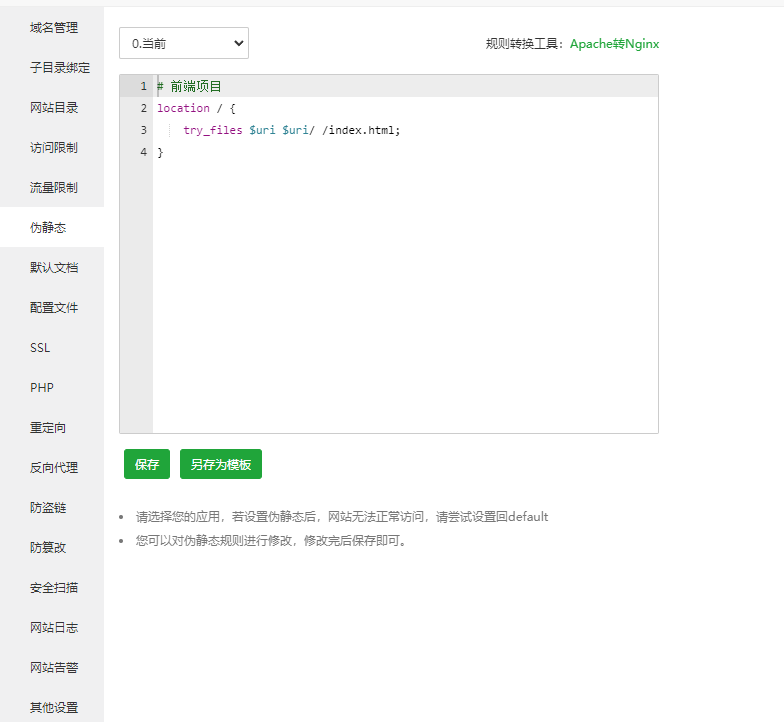
打开前端网页的设置,点击伪静态,然后输入以下代码
location / {
try_files $uri $uri/ /index.html;
}
以上代码就是定义了入口文件,也就是 index.html。
如图